使用Amazon S3托管静态网站是一个流行的选择,因为它简单、成本效益高,并且易于维护。静态网站由不含服务器端脚本的文件组成,如HTML、CSS和JavaScript文件。下面是使用S3托管静态网站的操作步骤:
如果大家没有AWS免费账号,请参考下面链接来创建:
想学习云计算么?教你如何免费白嫖微软和AWS的云资源一年_免费使用azure一年-CSDN博客
步骤 1:创建S3存储桶
- 登录到AWS管理控制台,并打开Amazon S3控制台。
- 点击“创建存储桶”。
- 为存储桶命名,这个名称必须全球唯一。
- 选择存储桶所在的区域。
- 点击“创建”完成存储桶的创建。

步骤 2:启用静态网站托管
- 在S3控制台中,选择你刚创建的存储桶。
- 转到“属性”选项卡。

- 在“静态网站托管”部分,选择“启用”。
- 输入你的首页文档(通常是index.html)和错误页面(例如:error.html)的名称。

- 记下S3为你的静态网站提供的终端节点URL。

步骤 3:上传网站内容
- 转到你的存储桶,并打开“对象”选项卡。
- 点击“上传”并选择你的静态网站文件(HTML、CSS、JavaScript等)。这里有一个简单的index.html供参考:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>静态网页示例</title> <style> body { font-family: Arial, sans-serif; text-align: center; margin: 0; padding: 0; } h1 { font-size: 3em; margin-top: 1em; } img { max-width: 100%; height: auto; } </style> </head> <body> <h1>S3静态网页展示</h1> <img src="https://picsum.photos/1200/800" alt="随机图片"> </body> </html> - 设置文件的权限,使其对公众可读。你可以在上传时选择“设置权限”,然后选择“公开读取”。
- 完成上传。

步骤 4:设置存储桶策略
首先将公共权限打开,如下图:

然后在存储桶的“权限”选项卡下,点击“存储桶策略”。
输入一个策略,允许任何人访问存储桶中的对象。例如:
{"Version":"2012-10-17",
"Statement":[
{ "Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws:s3:::test-static-website2024/*"}
]
}将test-static-website2024替换为你的存储桶名称。

步骤5:验证静态网站
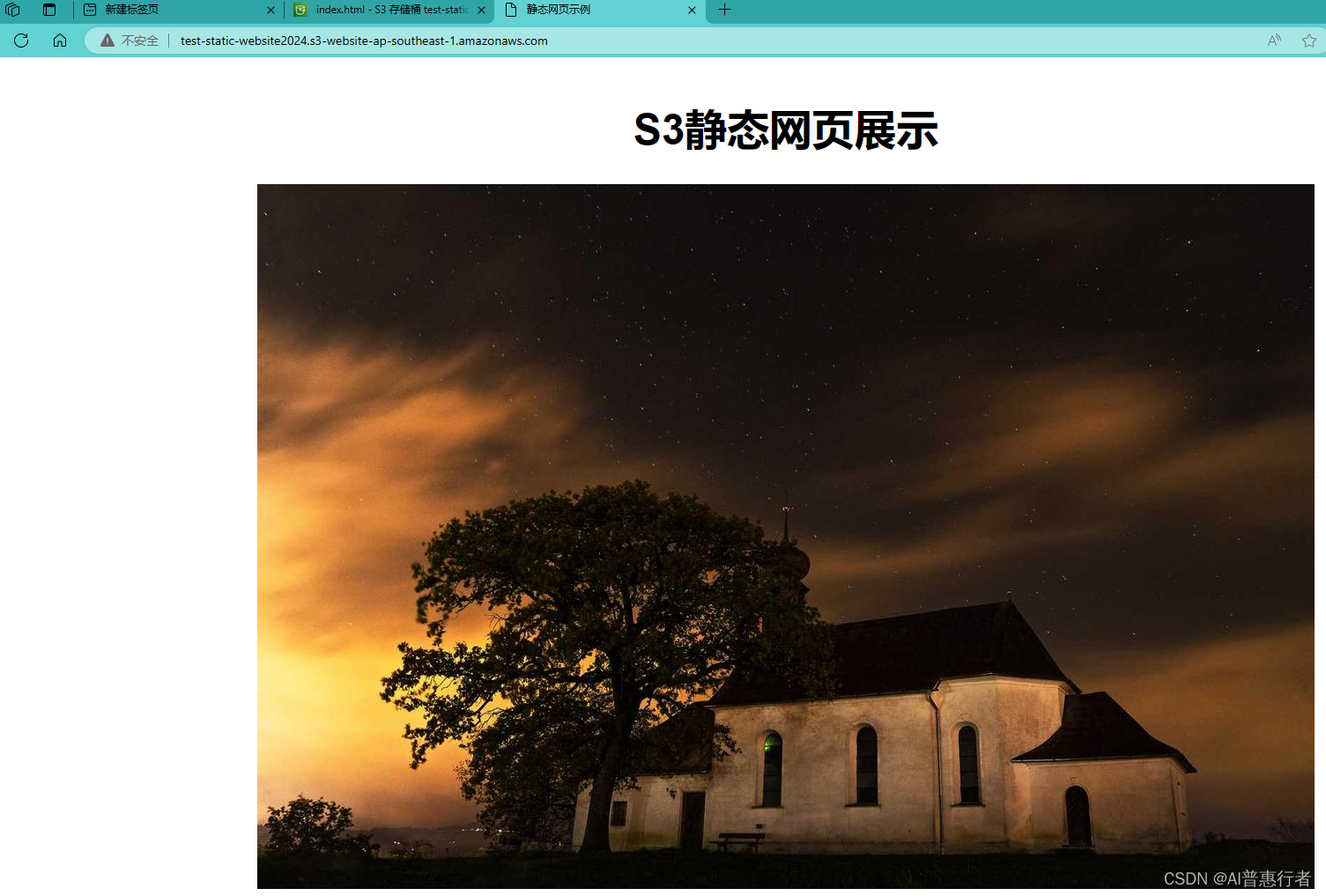
在浏览器键入刚才保存的URL
http://test-static-website2024.s3-website-ap-southeast-1.amazonaws.com
显示如下图:一个简单的静态网站就创建好了。

步骤 6:(可选)配置自定义域名
如果你有自己的域名,你可能想要使用该域名而不是S3提供的终端节点URL来访问你的网站。
- 在你的DNS提供商处创建一个CNAME记录,指向你在步骤2中记下的S3网站终端节点URL。
- 如果使用Amazon Route 53作为DNS服务,你可以创建一个别名记录来实现相同的目的。
示例
假设你有一个静态网站,主页是index.html,有一个样式表style.css和一个JavaScript文件script.js。你希望通过www.example.com域名访问你的网站。
按照上述步骤,你将创建一个名为www.example.com的S3存储桶,启用静态网站托管,设置index.html作为首页。然后,你上传index.html、style.css和script.js到存储桶,并设置它们为公开读取。接着,你添加一个存储桶策略,允许公共访问。最后,你在你的DNS提供商处设置一个指向S3终端节点URL的CNAME记录。
这样,当用户访问www.example.com时,他们将看到由你的S3存储桶提供服务的静态网站。