目录
专栏导读
1 PyQt6 简介:
1.1 安装 PyQt6 和相关工具:
1.2 PyQt6 基础知识:
1.2.1 Qt 的基本概念和组件:
1.2.2 创建和使用 Qt 窗口、标签、按钮等基本组件
1.2.3 布局管理器:垂直布局、水平布局、网格布局等:
2 事件处理和信号槽
2.1 事件和信号的概念
2.2 处理用户输入:鼠标点击、键盘按键等
2.3 信号槽机制:连接信号和槽函数
3 Qt 界面设计
3.1 使用 Qt Designer 创建界面
3.2 设置界面样式和主题:
3.3 自定义样式表
专栏导读

专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html

1 PyQt6 简介:
PyQt6 是一个 Python 库,提供了对 Qt 6 C++ 库的 Python 绑定,使开发者能够使用 Python 来创建丰富的图形用户界面应用程序。Qt 6 是一个广泛使用的跨平台应用程序框架,它提供了丰富的工具和组件,用于构建桌面、移动和嵌入式应用程序。PyQt6 允许开发者充分利用 Qt 6 的功能,同时使用 Python 进行开发。
1.1 安装 PyQt6 和相关工具:
要安装 PyQt6,可以使用以下命令:
python">pip install PyQt6
1.2 PyQt6 基础知识:
1.2.1 Qt 的基本概念和组件:
- QWidget:是所有 Qt 窗口部件的基类,它提供了基本的窗口功能。
- QLabel:用于显示文本或图像。
- QPushButton:用于创建按钮。
- QLineEdit:用于接收单行文本输入。
- QTextEdit:用于接收多行文本输入。
1.2.2 创建和使用 Qt 窗口、标签、按钮等基本组件
以下示例展示了如何创建一个简单的 PyQt6 窗口,并在窗口中添加一个标签和按钮:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QPushButton
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("PyQt6 Example")
self.setGeometry(100, 100, 400, 300)
label = QLabel("Hello, PyQt6!", self)
label.move(150, 150)
button = QPushButton("Click Me", self)
button.setGeometry(150, 200, 100, 30)
button.clicked.connect(self.on_button_click)
def on_button_click(self):
print("Button Clicked!")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec())

1.2.3 布局管理器:垂直布局、水平布局、网格布局等:
布局管理器用于组织和排列界面上的组件。以下是一个使用垂直布局和水平布局的示例:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QPushButton, QLabel, QWidget
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Layout Example")
self.setGeometry(100, 100, 400, 300)
main_widget = QWidget(self)
self.setCentralWidget(main_widget)
layout = QVBoxLayout()
label = QLabel("Hello, PyQt6!", self)
layout.addWidget(label)
button = QPushButton("Click Me", self)
layout.addWidget(button)
main_widget.setLayout(layout)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec())

2 事件处理和信号槽
2.1 事件和信号的概念
在 PyQt6 中,事件是与用户交互或系统操作相关的动作。信号是对象发出的事件通知,而槽是响应信号的函数。
2.2 处理用户输入:鼠标点击、键盘按键等
你可以通过重写 QWidget 的事件处理方法来处理不同的用户输入事件。例如,处理鼠标点击事件:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel
from PyQt6.QtCore import Qt
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Event Handling Example")
self.setGeometry(100, 100, 400, 300)
self.label = QLabel("Click anywhere in the window", self)
self.label.setAlignment(Qt.AlignmentFlag.AlignCenter)
self.label.setGeometry(0, 100, 400, 50)
def mousePressEvent(self, event):
if event.button() == Qt.MouseButton.LeftButton:
self.label.setText("Left mouse button clicked")
elif event.button() == Qt.MouseButton.RightButton:
self.label.setText("Right mouse button clicked")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec())

2.3 信号槽机制:连接信号和槽函数
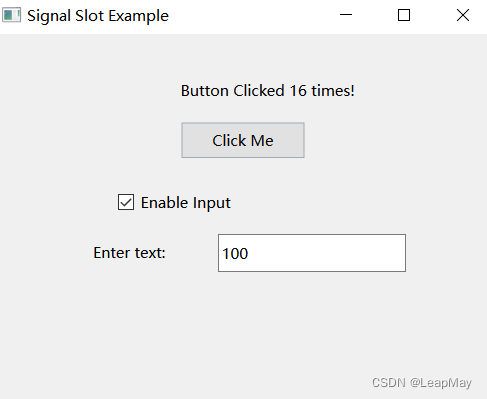
使用信号槽机制,你可以在对象之间建立通信。以下是一个按钮点击信号与槽函数连接的示例:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QLabel, QLineEdit, QCheckBox
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Signal Slot Example")
self.setGeometry(100, 100, 400, 300)
# 创建一个标签,用于显示按钮点击次数
self.label = QLabel("Click the button", self)
self.label.setGeometry(150, 30, 150, 30)
# 创建一个按钮,并连接点击事件到槽函数
button = QPushButton("Click Me", self)
button.setGeometry(150, 70, 100, 30)
button.clicked.connect(self.on_button_click)
self.counter = 0 # 记录按钮点击次数的计数器
# 创建一个复选框,用于启用/禁用输入框
self.checkbox = QCheckBox("Enable Input", self)
self.checkbox.setGeometry(100, 120, 200, 30)
self.checkbox.toggled.connect(self.on_checkbox_toggled)
# 创建一个文本标签和输入框
self.input_label = QLabel("Enter text:", self)
self.input_label.setGeometry(80, 160, 100, 30)
self.input_text = QLineEdit(self)
self.input_text.setGeometry(180, 160, 150, 30)
self.input_text.setEnabled(False) # 初始状态下禁用输入框
self.input_text.textChanged.connect(self.on_text_changed)
def on_button_click(self):
self.counter += 1
self.label.setText(f"Button Clicked {self.counter} times!")
def on_checkbox_toggled(self, checked):
# 当复选框状态改变时,启用/禁用输入框
self.input_text.setEnabled(checked)
if not checked:
self.input_text.clear()
def on_text_changed(self, text):
# 当输入框文本改变时,更新标签显示的文本
self.label.setText(f"Input Text: {text}")
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec())

3 Qt 界面设计
3.1 使用 Qt Designer 创建界面
Qt Designer 是一个可视化的界面设计工具,它可以帮助你直观地创建界面,然后将设计好的界面与 PyQt 代码结合。以下是一个简单的步骤来使用 Qt Designer:
使用Qt Designer创建界面:
- 打开 Qt Designer 工具。
- 设计界面:拖拽组件、设置属性、布局等。
- 保存设计为
.ui文件。- 使用
pyuic工具将.ui文件转换为 Python 代码。
如果你的 .ui 文件名为 my_ui.ui,你可以使用以下命令将其转换为 Python 代码:
python">pyuic6 my_ui.ui -o my_ui.py
3.2 设置界面样式和主题:
你可以使用 Qt 的样式表来自定义界面的外观和风格。样式表使用 CSS 类似的语法。以下是一个简单的示例:
python">from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton
app = QApplication([])
# 创建窗口和按钮
window = QMainWindow()
button = QPushButton("Styled Button")
window.setCentralWidget(button)
# 设置样式表
style = """
QPushButton {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
}
"""
button.setStyleSheet(style)
window.show()
app.exec()

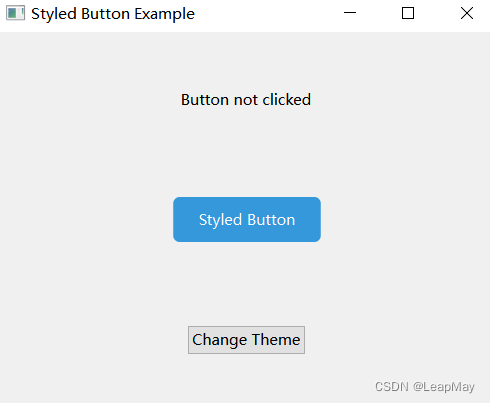
示例2:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QLabel, QWidget
from PyQt6.QtGui import QPalette, QColor
from PyQt6.QtCore import Qt
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
# 设置窗口标题和尺寸
self.setWindowTitle("Styled Button Example")
self.setGeometry(100, 100, 400, 300)
# 创建中央部件
self.central_widget = QWidget(self)
self.setCentralWidget(self.central_widget)
# 设置背景颜色
palette = QPalette()
palette.setColor(QPalette.ColorRole.Window, QColor(240, 240, 240))
self.central_widget.setPalette(palette)
# 创建垂直布局管理器
layout = QVBoxLayout()
self.central_widget.setLayout(layout)
# 创建一个标签,显示按钮点击状态
self.label = QLabel("Button not clicked", self)
layout.addWidget(self.label, alignment=Qt.AlignmentFlag.AlignCenter)
# 设置按钮样式表
style = """
QPushButton {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
QPushButton:hover {
background-color: #2980b9;
}
"""
self.button = QPushButton("Styled Button", self)
self.button.setStyleSheet(style)
layout.addWidget(self.button, alignment=Qt.AlignmentFlag.AlignCenter)
self.button.clicked.connect(self.on_button_click)
# 创建切换主题按钮
self.theme_button = QPushButton("Change Theme", self)
layout.addWidget(self.theme_button, alignment=Qt.AlignmentFlag.AlignCenter)
self.theme_button.clicked.connect(self.change_theme)
def on_button_click(self):
# 当按钮被点击时,更新标签文本
self.label.setText("Button clicked!")
def change_theme(self):
# 切换主题样式表
new_style = """
QPushButton {
background-color: #e74c3c;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
QPushButton:hover {
background-color: #c0392b;
}
"""
self.button.setStyleSheet(new_style)
if __name__ == "__main__":
# 创建应用程序实例并显示窗口
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec())

3.3 自定义样式表
自定义样式表是一种在Qt应用程序中使用CSS(层叠样式表)语法来修改界面组件外观的方式。通过自定义样式表,你可以更改组件的背景、颜色、字体、边框等,从而实现界面的个性化和美化。下面详细解释如何使用自定义样式表,以及提供一个示例:
使用自定义样式表:
基本语法: 自定义样式表使用CSS语法来描述组件的外观。通过设置属性和值的方式,你可以定义按钮、标签、文本框等各种组件的外观。
选择器: 选择器用于指定要应用样式的组件。例如,使用
QPushButton选择器来指定样式适用于按钮组件。属性和值: 在选择器中,你可以设置多个属性和值,例如
background-color、color、padding等。每个属性用冒号:分隔,每个样式声明用分号;分隔。伪状态选择器: 你还可以使用伪状态选择器,例如
:hover来定义鼠标悬停时的样式。
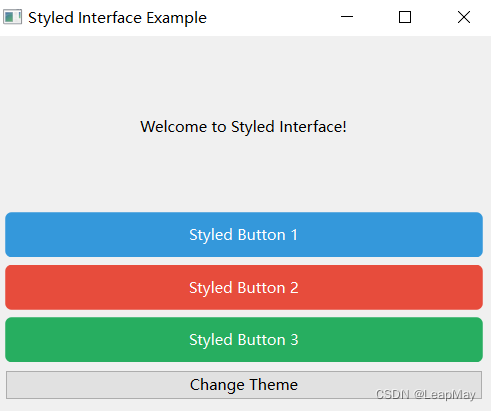
下面是一个示例,展示如何使用自定义样式表来美化按钮组件:
python">import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QLabel, QWidget
from PyQt6.QtGui import QPalette, QColor
from PyQt6.QtCore import Qt
app = QApplication(sys.argv)
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
# 设置窗口标题和尺寸
self.setWindowTitle("Styled Interface Example")
self.setGeometry(100, 100, 400, 300)
# 创建中央部件
self.central_widget = QWidget(self)
self.setCentralWidget(self.central_widget)
# 创建垂直布局管理器
layout = QVBoxLayout()
self.central_widget.setLayout(layout)
# 创建一个标签,显示欢迎信息
self.label = QLabel("Welcome to Styled Interface!", self)
layout.addWidget(self.label, alignment=Qt.AlignmentFlag.AlignCenter)
# 创建三个样式化的按钮并添加到布局
self.button1 = QPushButton("Styled Button 1", self)
layout.addWidget(self.button1)
self.button1.setStyleSheet("background-color: #3498db; color: white; padding: 10px 20px; border: none; border-radius: 5px;")
self.button2 = QPushButton("Styled Button 2", self)
layout.addWidget(self.button2)
self.button2.setStyleSheet("background-color: #e74c3c; color: white; padding: 10px 20px; border: none; border-radius: 5px;")
self.button3 = QPushButton("Styled Button 3", self)
layout.addWidget(self.button3)
self.button3.setStyleSheet("background-color: #27ae60; color: white; padding: 10px 20px; border: none; border-radius: 5px;")
# 创建切换主题按钮并连接槽函数
self.theme_button = QPushButton("Change Theme", self)
layout.addWidget(self.theme_button)
self.theme_button.clicked.connect(self.change_theme)
def change_theme(self):
# 切换按钮的主题样式表
new_style = """
QPushButton {
background-color: #9b59b6;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
QPushButton:hover {
background-color: #8e44ad;
}
"""
self.button1.setStyleSheet(new_style)
self.button2.setStyleSheet(new_style)
self.button3.setStyleSheet(new_style)
if __name__ == "__main__":
# 创建应用程序实例并显示窗口
window = MyWindow()
window.show()
sys.exit(app.exec())