OpenCV中提供了多种函数来在图像上绘制各种基本形状,如矩形、圆形、线条、椭圆等。同时,Rect和RotatedRect是用来表示矩形区域的类,它们在图像处理中非常有用,尤其是在需要定义和操作图像区域时。Point类用于表示二维空间中的一个点。这个类在处理图像或绘图时非常有用,比如标定图像中的位置、定义形状的顶点等。
1.Point类
Point类有几个不同的变体,其中Point_<T>是一个模板类,它允许你使用任何数值类型(如int、float、double等)来表示点的坐标。最常用的变体是Point(等同于Point_<int>,用整数坐标表示)和Point2f(等同于Point_<float>,用浮点数坐标表示)。
// 使用整数坐标定义一个点
Point pt1(10, 20);
// 使用浮点数坐标定义一个点
Point2f pt2(10.5f, 20.5f);
点的加减
可以将两个点相加或相减,得到一个新的点。
Point pt3 = pt1 + Point(5, 5); // 将pt1向右下方移动5个单位
Point pt4 = pt1 - Point(5, 5); // 将pt1向左上方移动5个单位
与标量的运算
Point pt5 = pt1 * 2; // 将pt1的坐标值放大2倍
Point pt6 = pt1 / 2; // 将pt1的坐标值缩小2倍
应用
在图像处理和计算机视觉中,Point类经常与其他OpenCV函数一起使用,比如在图像上绘制图形、标定特定区域、计算形状的几何属性等。
// 创建一个空白图像
Mat image = Mat::zeros(Size(400, 400), CV_8UC3);
// 在图像上绘制一个圆,使用Point类指定圆心位置
circle(image, Point(200, 200), 50, Scalar(255, 0, 0), -1);
// 显示图像
imshow("Circle", image);
waitKey(0);
2.Rect类
用于表示图像中的矩形区域。
Rect(int x, int y, int width, int height);
- x, y:矩形左上角的坐标。
- width, height:矩形的宽度和高度。
3.RotatedRect类
用于表示旋转的矩形。
RotatedRect(const Point2f& center, const Size2f& size, float angle);
- center:旋转矩形的中心点。
- size:矩形的尺寸(宽度和高度)。
- angle:矩形相对于水平轴的旋转角度。
4. 绘制矩形:rectangle
void rectangle(Mat& img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
- img:目标图像。
- pt1:矩形的一个顶点。
- pt2:矩形对角线上的另一个顶点。
- color:矩形颜色。
- thickness:边框的厚度。负值(如FILLED)表示填充矩形。
- lineType:线条的类型,如LINE_8(8-connected line)。
5.绘制圆形:circle
void circle(Mat& img, Point center, int radius, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
- img:目标图像。
- center:圆心坐标。
- radius:圆的半径。
- color:圆的颜色。
6.绘制线条:line
void line(Mat& img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
- img:目标图像。
- pt1, pt2:线条的起点和终点。
- color:线条的颜色。
7.绘制椭圆:ellipse
void ellipse(Mat& img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
- img:目标图像。
- center:椭圆的中心点。
- axes:椭圆的主轴和次轴长度。
- angle:椭圆的旋转角度。
- startAngle,endAngle:椭圆弧的起始和结束角度。
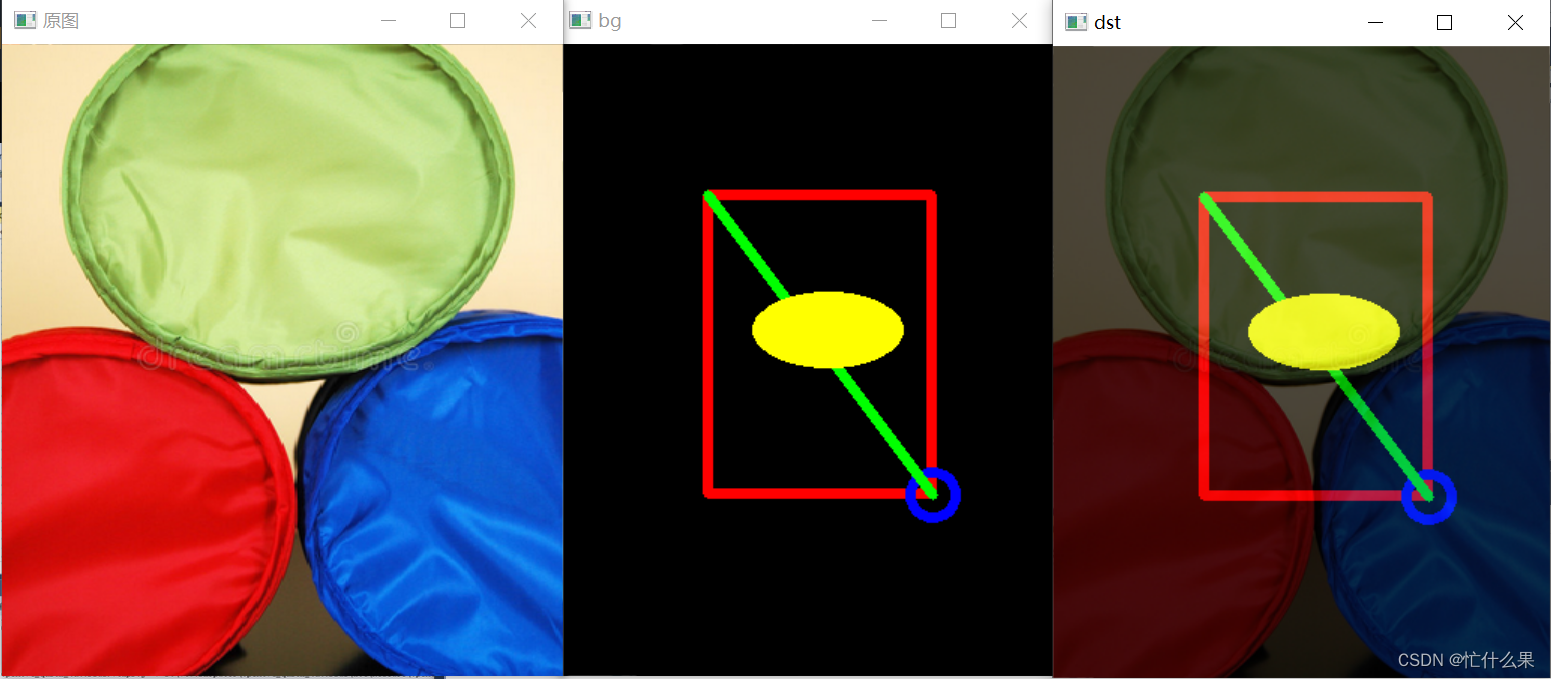
8.小例子
8//图像几何图像绘制
void QuickDemo::draw_demo(Mat &image) {
Rect rect;
rect.x = 100;
rect.y = 100;
rect.width = 150;
rect.height = 200;
Mat bg = Mat::zeros(image.size(), image.type());
rectangle(bg, rect, Scalar(0, 0, 255), 5, 8, 0);
circle(bg, Point(250, 300), 15, Scalar(255, 0, 0), 5, 8, 0);
line(bg, Point(100, 100), Point(250, 300), Scalar(0, 255, 0), 5, 8, 0);
RotatedRect rrt;
rrt.center = Point(180, 190);
rrt.size = Size(50, 100);
rrt.angle = 90.0;
ellipse(bg, rrt, Scalar(0, 255, 255), -1, 8);
Mat dst;
addWeighted(image, 0.3, bg, 0.7, 0, dst);
imshow("bg", bg);
imshow("dst", dst);
}