前言
最近在项目中需要云平台对接,前面使用的是阿里云物理平台,具体开发可以看看我的这个文章:手把手教会使用阿里云平台,不过好像没有可以在手机很方便打开连接的,所以我在网上找到一些资料,发现机智云是一个不错的平台,网上的资料很多,而且很方便,可以根据MCU生成代码,代码可以直接使用,其他型号仅需稍微移植一下即可使用,对于新手而言非常友好,在实际开发移植中,还是会遇到很多问题,网上的教程(比如某站的视频)都是多为20和21年的,和现在的机智云平台自动生成的代码还有很多区别的,现在我将我一直成功的开发心得记录下来!手把手教会大家移植!
本教程写于2024年2月20日
资料下载
通过网盘分享的文件:手把手连接使用机智云教程资料
链接: https://pan.baidu.com/s/1BWFQf6hFIx4T99hTkBtlaQ?pwd=74mv 提取码: 74mv
--来自百度网盘超级会员v4的分享

一、硬件准备
1.1、主要材料准备
1、STM32F103 :机智云提供的模版为F103C8,我使用的就是F103C8T6,实际移植中没有任何问题,其他型号移植一样操作即可。
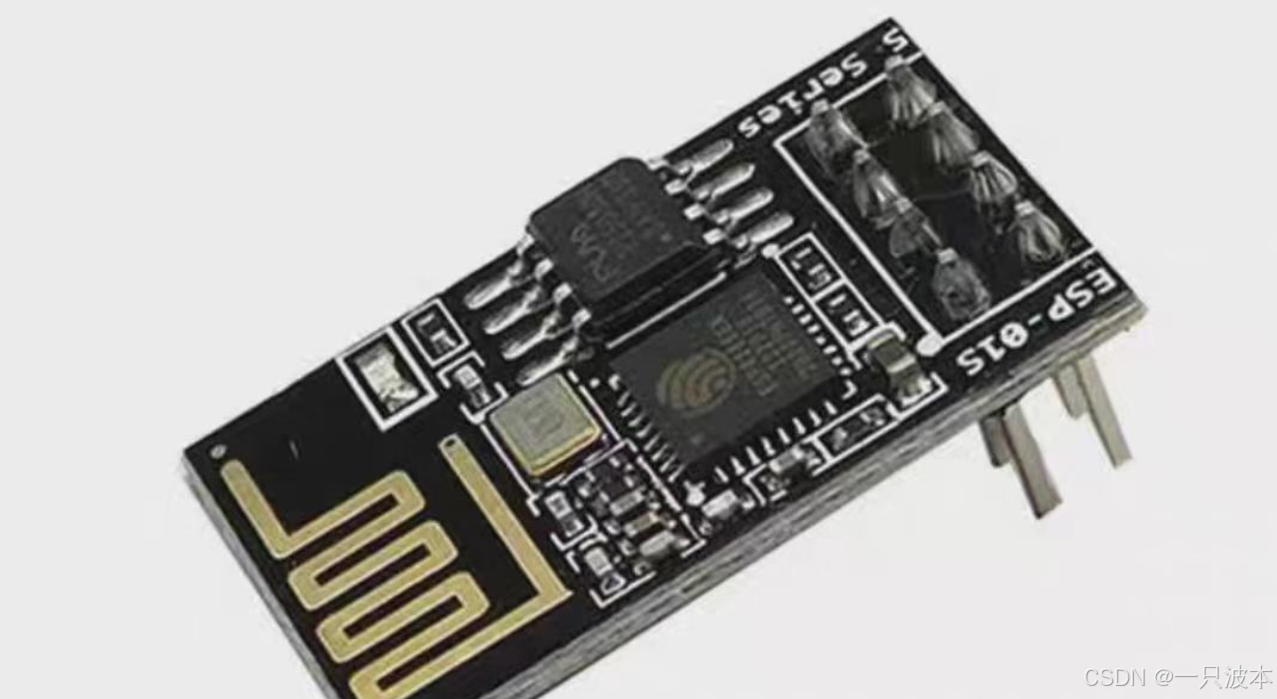
2、ESP8266 :我使用的是安信可的ESP12F芯片,大家也可以使用其他的ESP01S芯片,只是烧录时有一定的区别,在烧录章节会提到(基本上只要是ESP8266都可以使用,不同的芯片只是烧录方式不同)
3、CUBEMX:本文使用的是HAL库开发,机智云提供的103C8模版为基于cubemx创建的hal库代码,如果要使用标准库,选择“其他平台”生成代码即可。
4、USB转TTL:我使用的是CH340,用于烧录机智云固件时,将模块与电脑连接。这里最好选用带有串口的下载器使用,因为烧写固件时,需要用到多个VCC和GND。
5、串口调试助手:这里推荐使用SSCOM,我一般选择使用XCOM,但是在本项目开发过程中,模块会发送多包数据,XCOM v2.0没有分包功能,使用过程中会很混乱,所以建议使用SSCOM。 6、面包板按键X2、LEDX1。

1.2、ESP8266固件烧录
硬件连线:

RST不用接都可以!
固件下载方式:esp8266固件下载
进入机智云官网->点击开发者中心->点击下载中心:
解压后得到: 然后使用烧录软件烧录即可:按照前面的要求接好线,选择esp8266
然后使用烧录软件烧录即可:按照前面的要求接好线,选择esp8266 打开设备管理器查看com口:最后点击开始即可
打开设备管理器查看com口:最后点击开始即可
温馨提示:如果点击开始后,进度条一直卡着不动,拔插一下esp8266的3.3V即可
二、创建机智云客户端
在创建客户端之前,我们需要先明确好我们的项目哪些地方需要用到机智云(比如,LED开关灯,温湿度上传,二氧化碳浓度上传。。。。等等),这里我先演示一个最简单的(开关灯),后面再逐步强化。
打开机智云官网 -> 点击开发者中心并登录 -> 点击创建产品: 这里可以随便选择,我选择的是自定义方案:
这里可以随便选择,我选择的是自定义方案:
数据传输选择定长,然后点击创建 创建完成后,新建数据点,这里的数据点其实就是需要远程的任务
创建完成后,新建数据点,这里的数据点其实就是需要远程的任务 输入相应的信息,我们需要控制LED灯,所以读写类型选择可写,数据类型是指我们发送到MCU的值是什么类型,这里选择布尔型即可
输入相应的信息,我们需要控制LED灯,所以读写类型选择可写,数据类型是指我们发送到MCU的值是什么类型,这里选择布尔型即可 这里我们就已经完成了项目的功能确认了,然后我们点击虚拟设备,可以提前查看我们的客户端界面是什么样子的
这里我们就已经完成了项目的功能确认了,然后我们点击虚拟设备,可以提前查看我们的客户端界面是什么样子的
使用手机下载机智云APP后点击左上角扫描电脑左上方的二维码: 然后查看
然后查看
2.1、代码下载
注意:此时手机app端的该设备为网页端的虚拟设备仅仅是作为调试UI使用。之后移植完成代码后,会与ESP8266连接,此时会出现一个新的设备信息来控制MCU,确认后,就可以去生成代码了 点击MCU开发,选择硬件平台。
点击MCU开发,选择硬件平台。
首先,确认项目的开发方式是标准库还是HAL 库,如果是标准库,只能选择其他平台。我使用的是HAL库,同时也是F1x的板子,所以我选择F103C8。输入PS码后即可点击生成项目代码。生成后下载下来使用即可!
后面如果需要加其他数据或者需要控制其他东西的话都是需要重新生成代码的!
三、分析下载下来的代码
下载下来后我们先简单观察里面的代码的基本功能和配置: 我们打开下载下来的代码如果是F103C8型号就是可以直接使用的,如果不是我后面也会详细说移植步骤!我们打开里面的CubeMX工程可以发现:使用机智云需要一个定时器ms级别的中断和两个串口,一个打印信息,一个连接esp8266,还有两个按键(非必要),然后我们点开keil工程,查看main函数里面到底有什么,使用了什么:
/* Initialize interrupts */
MX_NVIC_Init();//中断优先级配置
/* USER CODE BEGIN 2 */
timerInit();//开启定时器中断
uartInit();//开启串口2接收中断
userInit();//初始化数据(比如,LED)
gizwitsInit();//机智云初始化
keyInit();//按键初始化
GIZWITS_LOG("MCU Init Success , SoftVersion = %s\r\n",SOFTWARE_VERSION);//打印数据
/* USER CODE END 2 */
#ifdef OTA_ENABLE
Pro_D2W_Ask_Module_Reboot();
#endif
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
userHandle();//数据上传
gizwitsHandle((dataPoint_t *)¤tDataPoint);//任务处理(比如:开关LED)
}
/* USER CODE END 3 */我们可以使用CH340连接串口1,esp8266连接串口2,查看按键的打印信息: 发现按键设置长短按,分别用来设置esp8266的工作模式,移植后的代码的串口发送函数已经包装成了GIZWITS_LOG
发现按键设置长短按,分别用来设置esp8266的工作模式,移植后的代码的串口发送函数已经包装成了GIZWITS_LOG
#define GIZWITS_LOG printf ///<Run log print
#define PUTCHAR_PROTOTYPE int fputc(int ch, FILE *f)
#endif /* __GNUC__ */
/**
* @brief Retargets the C library printf function to the USART.
* @param None
* @retval None
*/
PUTCHAR_PROTOTYPE
{
/* Place your implementation of fputc here */
/* e.g. write a character to the USART1 and Loop until the end of transmission */
HAL_UART_Transmit(&huart1, (uint8_t *)&ch, 1, 0xFFFF);
return ch;
}想要熟悉使用机智云代码就必须会使用两个函数:
userHandle();//数据上传
gizwitsHandle((dataPoint_t *)¤tDataPoint);//任务处理(比如:开关LED) userHandle();//数据上传
gizwitsHandle((dataPoint_t *)¤tDataPoint);//任务处理(比如:开关LED):点击跳转定义
点击进入箭头这个函数: 基本了解了代码的最基本的功能后,后续移植也会更得心应手。
基本了解了代码的最基本的功能后,后续移植也会更得心应手。
四、直接使用下载下来的代码
4.1、修改代码点亮LED
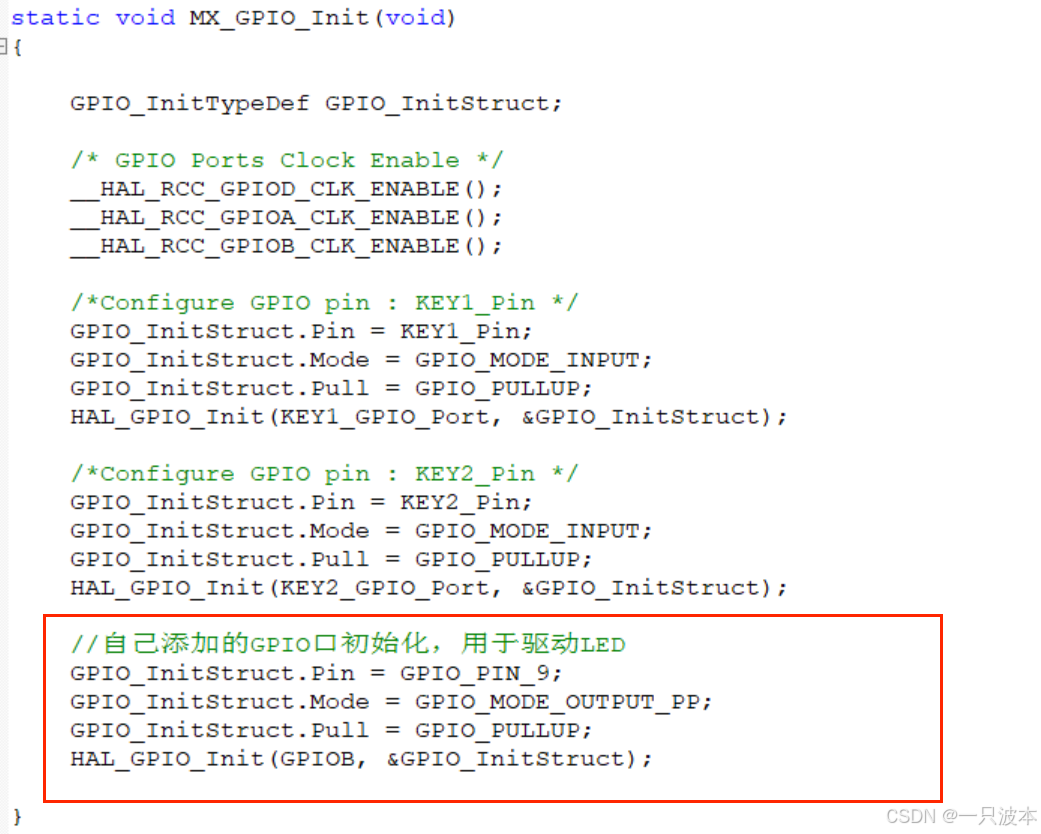
下载的代码中只定义了一个定时器、两个串口、两个按键,其他就没有配置了,我们这里自己个他配置一个LED的GPIO口,用于模拟灯:
修改1:

static void MX_GPIO_Init(void)
{
GPIO_InitTypeDef GPIO_InitStruct;
/* GPIO Ports Clock Enable */
__HAL_RCC_GPIOD_CLK_ENABLE();
__HAL_RCC_GPIOA_CLK_ENABLE();
__HAL_RCC_GPIOB_CLK_ENABLE();
/*Configure GPIO pin : KEY1_Pin */
GPIO_InitStruct.Pin = KEY1_Pin;
GPIO_InitStruct.Mode = GPIO_MODE_INPUT;
GPIO_InitStruct.Pull = GPIO_PULLUP;
HAL_GPIO_Init(KEY1_GPIO_Port, &GPIO_InitStruct);
/*Configure GPIO pin : KEY2_Pin */
GPIO_InitStruct.Pin = KEY2_Pin;
GPIO_InitStruct.Mode = GPIO_MODE_INPUT;
GPIO_InitStruct.Pull = GPIO_PULLUP;
HAL_GPIO_Init(KEY2_GPIO_Port, &GPIO_InitStruct);
//自己添加的GPIO口初始化,用于驱动LED
GPIO_InitStruct.Pin = GPIO_PIN_9;
GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;
GPIO_InitStruct.Pull = GPIO_PULLUP;
HAL_GPIO_Init(GPIOB, &GPIO_InitStruct);
} 修改2:
4.2、连接机智云
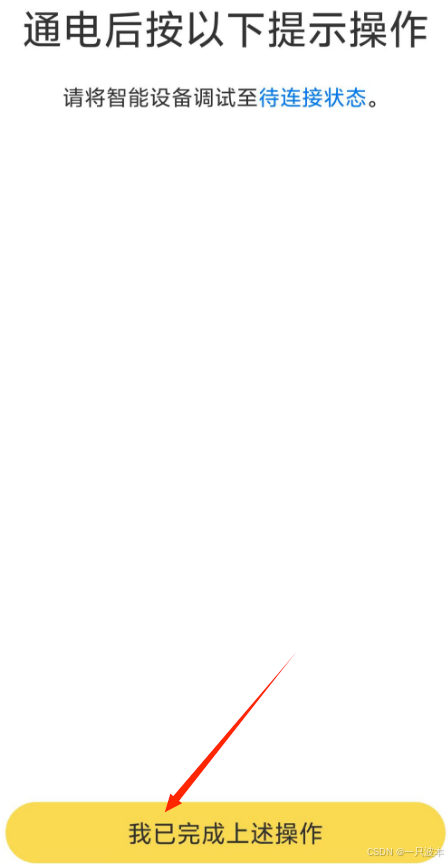
然后按照要求连接号硬件和LED,上电试着连接机智云,先长按Key2进入airlink模式,然后使用手机打开机智云点击右上角的+,然后点击一键配网




等待配对成功后,就可以使用机智云控制LED开关了:
4.3、连接机智云串口打印信息
 五、HAL库移植机智云
五、HAL库移植机智云
前面我们已经熟悉了下载的代码的最基本需求:一个串口打印信息,一个串口连接esp8266,一个定时器ms级别中断,两个按键(非必要),那么我们进行移植之前就得先得到一个已经配置好的keil工程
5.1、Keil工程的生成
前面我们已经熟悉了机智云代码的最基本的需求,所以我们移植之前的需要得到一个符合条件的Keil工程,一个串口打印信息(串口1,115200bits/s),一个串口连接esp8266(串口2,9600bits/s),一个定时器实现ms级别中断(定时器2),两个按键(非必须),需要移植的代码中配置好的就是串口1、串口2,定时器2,如果我们想要使用其他的外设,我们就需要修改机智云代码中的句柄,比如我们想要串口1连接esp8266,串口2打印信息,定时器3实现中断,我们在机智云代码中需要的修改的地方:huart1和huart2互换地方,htim2修改为htim3,以此类推。
我们这里就不随便换他的外设配置了,就按照它的来配置,最快把这个机智云平台使用起来:
打开外部高速时钟: 配置时钟频率:
配置时钟频率: 配置定时器二:
配置定时器二:
别忘记了打开定时器中断: 配置串口1负责打印信息(115200bits/s):
配置串口1负责打印信息(115200bits/s):
配置串口二(9600bits/s):
一样别忘记打开中断:
配置点灯GPIO口:
最后生成工程即可:
 5.2、查看机智云代码重要的文件
5.2、查看机智云代码重要的文件
里面的文件我们只需要3个:
我们将其复制出来我们自己的工程:
5.3、添加文件路径
我们打开我们自己工程:
把我们复制过来的文件路径都添加进去,不然我们直接包括头文件会报错:
然后打开添加组,把对应的C文件都添加进去:
5.4、打开Use Micro LIB
打开这个才能print函数重映射:
5.5、代码移植
添加我圈起来的代码: 这样子我们的代码就基本移植成功了。
这样子我们的代码就基本移植成功了。
如果想要按键控制ESP8266工作模式的还需要添加(非必要):


void key1ShortPress(void)
{
GIZWITS_LOG("KEY1 PRESS ,Production Mode\n");
gizwitsSetMode(WIFI_PRODUCTION_TEST);
}
/**
* key1 long press handle
* @param none
* @return none
*/
void key1LongPress(void)
{
GIZWITS_LOG("KEY1 PRESS LONG ,Wifi Reset\n");
gizwitsSetMode(WIFI_RESET_MODE);
}
/**
* key2 short press handle
* @param none
* @return none
*/
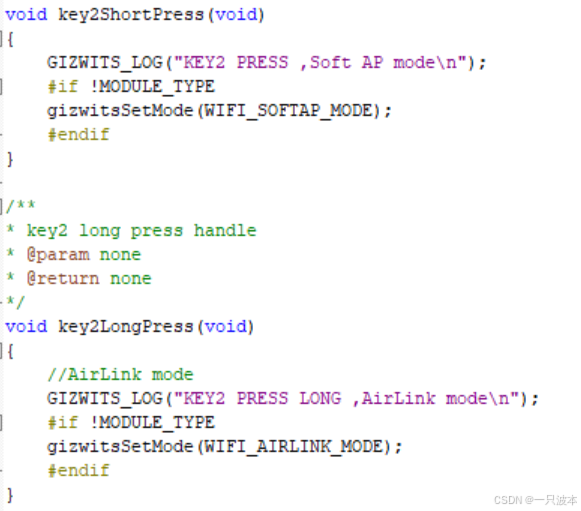
void key2ShortPress(void)
{
GIZWITS_LOG("KEY2 PRESS ,Soft AP mode\n");
#if !MODULE_TYPE
gizwitsSetMode(WIFI_SOFTAP_MODE);
#endif
}
/**
* key2 long press handle
* @param none
* @return none
*/
void key2LongPress(void)
{
//AirLink mode
GIZWITS_LOG("KEY2 PRESS LONG ,AirLink mode\n");
#if !MODULE_TYPE
gizwitsSetMode(WIFI_AIRLINK_MODE);
#endif
}
/**
* Key init function
* @param none
* @return none
*/
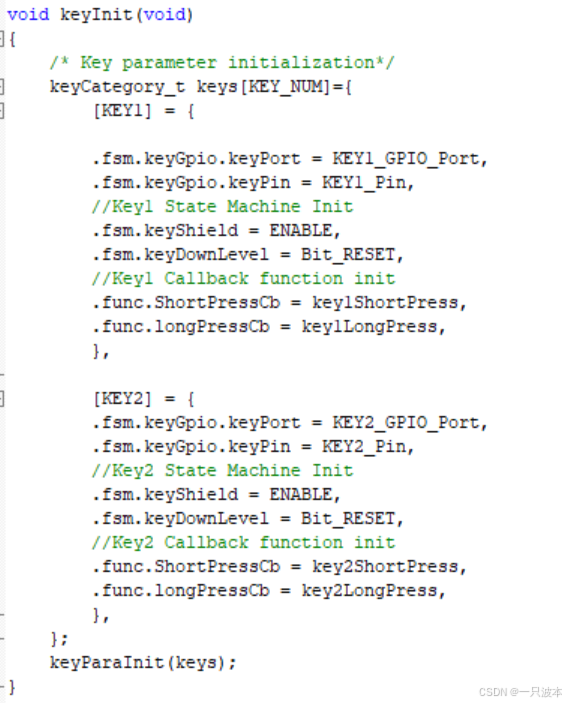
void keyInit(void)
{
/* Key parameter initialization*/
keyCategory_t keys[KEY_NUM]={
[KEY1] = {
.fsm.keyGpio.keyPort = KEY1_GPIO_Port,
.fsm.keyGpio.keyPin = KEY1_Pin,
//Key1 State Machine Init
.fsm.keyShield = ENABLE,
.fsm.keyDownLevel = Bit_RESET,
//Key1 Callback function init
.func.ShortPressCb = key1ShortPress,
.func.longPressCb = key1LongPress,
},
[KEY2] = {
.fsm.keyGpio.keyPort = KEY2_GPIO_Port,
.fsm.keyGpio.keyPin = KEY2_Pin,
//Key2 State Machine Init
.fsm.keyShield = ENABLE,
.fsm.keyDownLevel = Bit_RESET,
//Key2 Callback function init
.func.ShortPressCb = key2ShortPress,
.func.longPressCb = key2LongPress,
},
};
keyParaInit(keys);
} 然后再main函数中调用Key_Init函数即可:
5.6、修改任务处理函数
跳转gizwitsHandle((dataPoint_t *)¤tDataPoint);函数定义,找到任务处理函数:
继续跳转去函数定义,添加任务处理: 到这里我们就已经完成了代码的移植,然后我们按照前面连接机智云的方法,在手机上即可控制LED的点亮与熄灭!
到这里我们就已经完成了代码的移植,然后我们按照前面连接机智云的方法,在手机上即可控制LED的点亮与熄灭!
六、标准库移植机智云
可以看看某站的这个视频:标准库移植机智云




