神经网络
cmake_policy
二叉树
pycharm
pxc集群
概率论
技术群
静态
python爬虫
图卷积神经网络
update
激光测距传感器
系统错误
batch
正则
绝对路径和相对路径
procast
医院运营
51单片机
AI求解器
jsonp
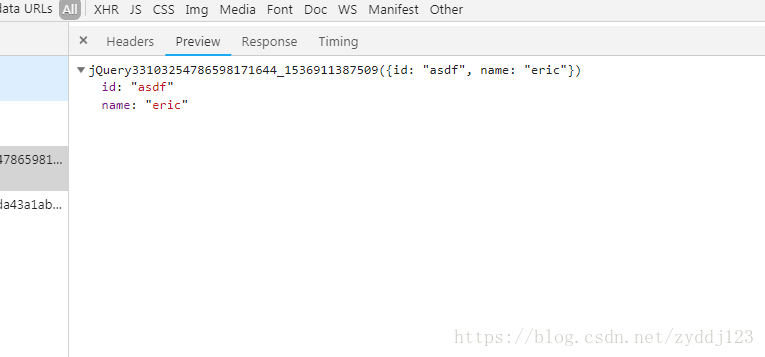
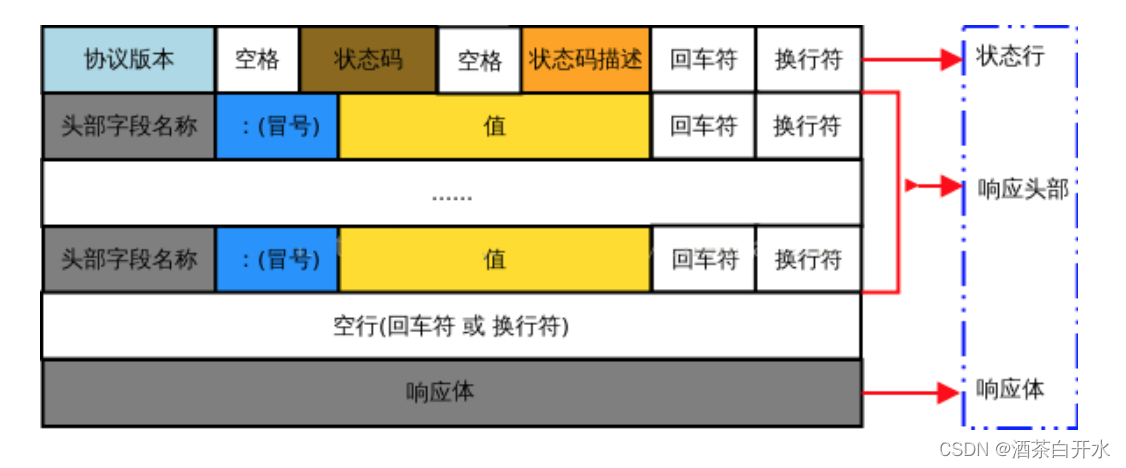
2024/4/12 3:07:16深入浅出解析JSON和JSONP
前言: 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现。当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socket通讯和本地数据库功能,又或者通过HTML5的W…
P2-23js-同源组,跨域,jsonp
浏览器的 同源组策略
浏览器安全防护的一种机制,它规定:Ajax请求地址与当前页面的地址必须得是同协议,同主机,同端口才可以正常发送Ajax请求,这三者有任何一个不一样,则判定此次请求是跨域请求,…
jsonp jquery 实现 跨域 服务端 php
注: jsonp只支持get方式 html
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title></title><link rel"stylesheet&…
P2-26js-jquery版的ajax请求和JSONP请求
jquery版的ajax请求和JSONP请求
jquery版的ajax请求
//原生ajax
let http new XMLHttpRequest();
http.open(get,"http://10.35.161.142/dataOrigin.php?name王大伟");
http.send()
http.onreadystatechange function(){if(http.readyState 4){console.log(htt…
JSON和JSONP(含jQuery实例)
一.前言 现在富Web开发,太多交互是通过AJAX来实现的。 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socket通讯和本地数据库功能,又或者通过HTML5的WebSocket也可以实现与服务器的通讯和服务端推功能,…
jsonp跨域请求数据实例—手机号码查询
网上有很多开放的api,我们在本地通过ajax获取数据时,总会碰到一个问题,那就是跨域!如果不借助php等,仅仅通过js怎么解决跨域的问题呢?或许jsonp是个不错的选择。 实例运行效果: 源代码ÿ…
Express运用AJAX及实现JSONP
一、get请求:
index.html
<html>
<head>
<script src"https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<input type"button" value"Ajax" id"get-data&qu…
解决同源政策限制的三种方案
何为同源政策 如果两个页面拥有相同的协议、域名、端口,就是同源,有一个不同,就是不同源。由于同源政策,Ajax只能在同一个服务器中发送数据,无法向非同源地址发送Ajax请求。 在不同源的页面中发送请求,即是…
前后端分离——SPA
一、 背景
1、什么是前后端分离?
目前,大家一致认同的前后端分离的例子就是SPA(Single-pageapplication),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。前端:负责View和Controller层…
jsonp解决js跨域请求
跨域产生的原因
在一个项目中,使用js的ajax请求,请求另外一个系统的数据时(协议不同(http、https)、域名不同、域名相同但端口号不同),能够请求到数据,但是因为这是跨域请求,浏览器不允许js拿到…
python笔记 之 eval()函数
eval(string)函数
功能:将字符串string当成有效的表达式来求值并返回结果。
语法: eval(source[, globals[, locals]])
参数:
source:一个Python表达式或函数compile()返回的代码对象globals:可选。必须是dict对象…
跨域数据操作jsonp
web页面中不允许不同域名下的页面间相互操作js,即domain.com页面不能调用domain1.com中的js。
但是可以通过script、img等带有href和src的标签获取不同域名下的数据,这样就提供了一种不同域名下的数据进行交互的途径。
domain1提供数据接口,…
跨域 与 跨域的解决方案
跨域的产生源于浏览器的同源策略。
同源策略:浏览器最核心也最基本的安全功能,Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互浏览器采用同源策略,其中一个重要原因就是对cookie…
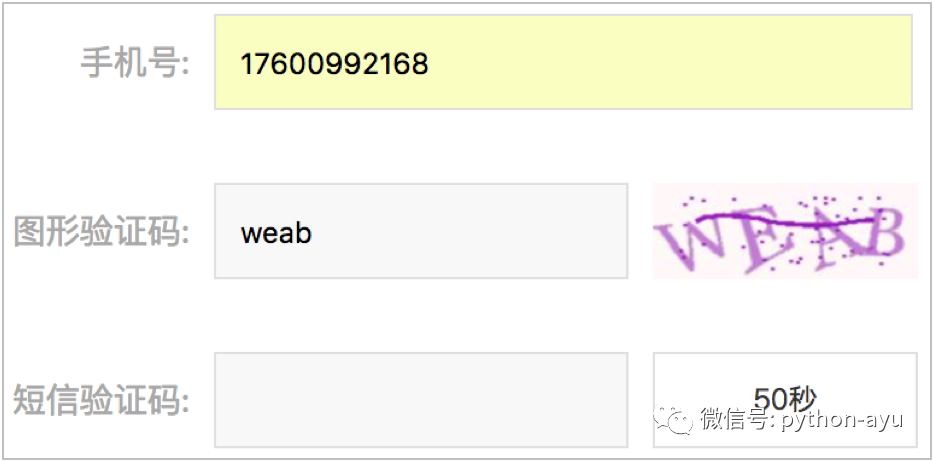
阿语python4-2 美多商城v5.0验证码-图形验证码第3.2.4节 短信验证码前端逻辑
短信验证码前端逻辑1. Vue绑定短信验证码界面1.register.html<li><label>短信验证码:</label><input type"text" v-model"sms_code" blur"check_sms_code" name"sms_code" id"msg_code" class"ms…
Ajax跨域解决方案之jsonp
跨域问题产生的原因
之前做过会员邮箱的录入联想功能,因为数据不在我们的服务器,需要调用其他项目组的接口,虽然可以用PHP调用返回结果到页面,但是不如用ajax直接请求更方便,然而ajax是通过XmlHttpRequest请求&#x…
ajax笔记4--如何解决跨域问题
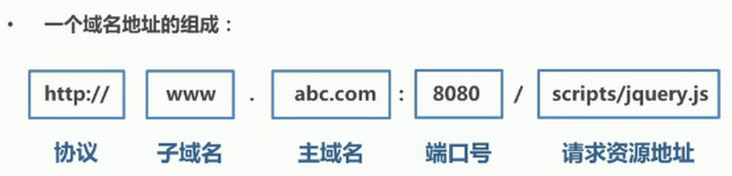
一个完整的域名地址
http:// www. abc.com : 8080/ hello.html
协议 子域名 主域名 端口 请求资源地址 跨域就是 不同域之间相互请求资源
比如 http://www.abc.com/index.html 请求 http://www.efg.com/service.php javascript不允许跨域访问࿰…
Node和Django中如何进行CORS跨域
一、Node服务端设置跨域:
1、axios不支持jsonp,因为axios的作者觉得jsonp不太友好,推荐用CORS方式更为干净;
2、在使用axios发送请求时,服务器端设置
res.header("Access-Control-Allow-Origin", "*…
ajax跨域解决方案:jsonp方式
jsonp 只支持get请求不支持post请求
用法说明:
①dataType改为jsonp
②jsonp : "jsonpCallback"————发送到后端实际为http://a.a.com/a/FromServlet?userName644064&jsonpCallbackjQueryxxx
③后端获取get请求中的jsonpCallback …
使用jsonp解决ajax请求json跨域问题
什么是跨域?
域名不同。域名相同,端口不同。 只有域名相同,端口相同,js才能请求。 jsonp解决跨域 jsonp是一种跨域解决方案,js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。可以把数据封装成…
TypeError: Cannot read property ‘cancelToken‘ of undefined axios报错
axios写拦截器记得传入config,然后返回config。
instance.interceptors.[request|response].use(config > {// 你的处理逻辑return config; // 务必不要忘了返回
});
音乐app移动端第一天(使用vuecli3开发)
在pulibc文件夹下的index.html中配置移动端常见配置 在main.js中引入babel-polyfill和faskclick
npm instlal babel-polyfill(能支持所有es6所有的新方法可能有的浏览器不支持es6的新方法则需要安装polyfill)
npm install fastclick(取消300ms的延迟)实现m-header组件的编写 在…
vue项目中使用jsonp方法
jsonp虽然是一项古老的技术,但是有时候没它不行,项目里面有个插件提供的就是使用jsonp的方式回调,所以总结一下jsonp的使用方法。
第一种,直接使用jquery提供的jsonp方法,我这里使用的是jquery的3.6.0版本,…
简单了解下JSONP
先来了解下同源策略; 同源策略即:同一协议,同一域名,同一端口号。当其中一个不满足时,我们的请求即会发生跨域问题。 举例: http://a.com:80 与 https://a.com:80 (域名、端口相同但协议不同&am…
前后端交互—跨域与HTTP
跨域
代码下载
同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这 是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定&a…
[转]jsonp的三种跨域方式
1、通过jq的$.ajax()完成跨域,这是我比较喜欢的一种方式。
代码如下:
$.ajax({type:get,async:true,url:地址,dataType:jsonp, //这里一定要写jsonp:callback,jsonCallback:自定义的一个名字,success:function(data){console.log(data);},error:func…
实现百度下拉菜单实例(利用jsonp跨域请求百度数据接口)
JSONP:是JSON with padding(填充式JSON或参数式JSON)的简写,它由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,回调函数的名字一般是在请求中指定的,而数据就是传…
【js】Jsonp解决js跨域问题
一、前言 前一段使用的项目中,采用的框架是DubboZKSpringSpringmvc。这个架构前端和服务分离,也就是说,前端和服务的域名是不一样的,所以访问就涉及到了“跨域”。下面小编就向大家介绍一下跨域,以及如何处理这种问题。…
Jquery——Day4(Ajax进阶:加载请求、错误请求、请求全局事件、json/jsonp)
1、加载请求
jQuery提供了两种全局事件:ajaxStart()、ajaxStop()。
只要用户触发了Ajax,请求开始时(未完成其他请求)激活ajaxStart(),请求结束时激活ajaxStop() $(.loading).ajaxStart(function(){$(this).show();
}…
Ajax跨域问题研究笔记
作者:fbysssmsn:jameslastchinahotmail.com blog:blog.csdn.net/fbysss声明:本文由fbysss原创,转载请注明出处关键字:Ajax跨域
一.试验准备 修改c:/windows/system32/drivers/etc/hosts文件,加入127.0.0.1 www.a.com www.b.com …
跨域解决方法——jsonp原理
跨域解决方法——jsonp原理
一个域名地址的组成: 当协议、子域名、主域名、端口号任意一个不相同时,都算作不同域,不同域之间相互请求资源,就算做“跨域”。由于浏览器同源策略的限制,非同源下的请求,都会…
ajax跨域问题以及解决方案
在工作中,大家应该都遇到过ajax跨域问题,浏览器的错误如下:
XMLHttpRequest cannot load http://目标地址No Access-Control-Allow-Origin header is present on the requested resource. Origin http://当前页面地址 is therefore not allo…
JSONP的简单介绍
一、JSONP介绍
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script&g…
「知其所以然」前端技术原理
文章目录 前言一、Ajax原理二、Jsonp原理三、Cors原理四、Axios原理五、Webpack原理前言
前端技术原理。 一、Ajax原理
【1】浏览器通过Javascript的方式,将数据通过xhr对象传递到服务器 【2】浏览器处理其他逻辑 【3】xhr向服务器接请求数据 【4】 服务器将请求结果返回给x…
阿语python4-2 美多商城v5.0商品-商品列表页之第6.4.4节列表页分页和排序
列表页热销排行根据路径参数category_id查询出该类型商品销量前二的商品。使用Ajax实现局部刷新的效果。1. 查询列表页热销排行数据1.请求方式选项方案请求方法GET请求地址/hot/(?P<category_id>\d)/2.请求参数:路径参数参数名类型是否必传说明category_idst…
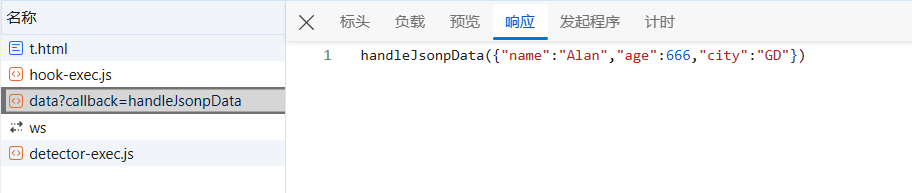
JSONP 实现跨域请求案例
后端使用 express 搭建,案例代码如下:
const express require(express)const app express()
const PORT 3000app.get(/data, (req, res) > {const jsonData {name: Alan,age: 666,city: GD}const callback req.query.callback // 获取前端中的回…
PHP AJAX JSONP实现跨域请求使用实例
实例1test.html<!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>test</title>
<script src"jquery-1.5.2.min.js"></script>
<script src"ajax.js"></script>
</h…
JSONP——很简单!没你想的那么复杂!
JSONP——很简单!没你想的那么复杂!
jsonP说白了,就是在json字符串外面包上一个:参数名称左右括弧!
类似这样:
jsonpCallback([{“ID”:1,“Name”:“张三”},{“ID”:2,“Name”:“李四”}])
只是包了…
js 跨域访问 找了好长时间
一直没时间玩js,看到douban网的开放api后,查了些文档,了解了一下 jsonp 跨域请求方式.跟大家分享一下。 其实 jsonp 是个很简单的一个东西。
主要是利用了 <script/> 标签对 javascript 文档的动态解析来实现。(其实也可以…
基于Vue2.x开发的音乐播放器app(推荐界面+懒加载+axios获取后端接口实现)
1、项目开发需求分析:
包含四个层面——
(1)推荐模块
(2)歌手模块
(3)排行模块
(4)搜索模块
2、项目开发流程
(1)搭建项目:借助…
规避局域网接口测试需要跨域问题
项目中往往存在会用局域网开发接口的经历 前后端分离的情况,后端局域网提供接口,前端访问不到怎么处理? jsonp? 都了解前端大多用jsonp进行跨域处理,如果前端用jsonp,后端回调数据就需要修改成jsonp的数据…
No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域访问解决方案
No Access-Control-Allow-Origin header is present on the requested resource.当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。
一、什么是跨域访问
举个栗子:在A网站中…
JSONP和CORS跨域
一、概述
cors和jsonp都是用于解决跨域问题,当两个页面的协议、域名、端口号中有一个不一致时就存在了跨域,一旦出现跨域,浏览器发送跨域请求后,请求回来的数据都会被浏览器所拦截。
注意:浏览器允许发起跨域请求&am…
axios 拦截器 interceptors
axios 拦截器 interceptors 参考: https://github.com/mzabriskie/axios http://www.kancloud.cn/yunye/axios/234845 http://www.cnblogs.com/dhsz/p/6410031.html // http request 拦截器 axios.interceptors.request.use( config > { if (store.state.token) …
前后端交互—Express
Express
代码下载
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。Express 的中文官网: https://www.expressjs.com.cn/
最常见的两种服务器,分别是…
跨域:利用JSONP、WebSocket实现跨域访问
跨域基础知识点:跨域知识点 iframe实现跨域的四种方式:http://t.csdnimg.cn/emgFr 注:本篇中使用到的虚拟主机也是上面iframe中配置的 目录
JSONP跨域
JSONP介绍
跨域实验:
WebSocket跨域
websocket介绍
跨域实验 JSONP跨域…
彻底前后端分离、解决跨域等问题demo
一、准备 两台服务器: 一台前端html服务器 http://admin.tp_mall.com一台后端获取数据及redis数据库服务器 http://api.tp_mall.com 后端php框架:thinkphp5.1 jsonp
二、流程及原理
用户登录页 http://admin.tp_mall.com/login/login.htmlajax表单提…
拓展边界:前端世界的跨域挑战
目录 什么是跨域
概念
同源策略及限制内容
常见跨域场景
如何解决跨域
CORS
Nginx代理跨域
Node中间件代理跨域
WebSocket postMessage
JSONP
其他 什么是跨域
概念
跨域指的是在网络安全中,由于浏览器的同源策略(Same-Origin Policy&#x…
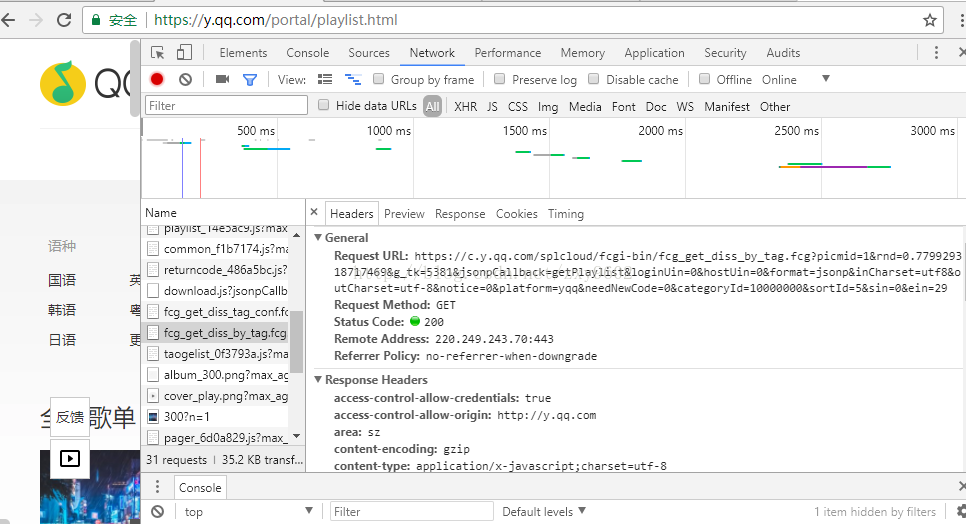
vue2.x 通过后端接口代理,获取qq音乐api的数据
前言: 部分qq音乐的api接口不能直接通过jsonp访问,需要通过官方的代理才能获取,如:歌词,推荐歌单等
1. webpack.dev.conf.js中创建接口:
// 开头调用:
var express require(express)
var axios require(axios)
var app express()
var apiRoutes express.Router()
app.use…
JSONP实现跨域的原理
JSONP(JSON with Padding)是一个非官方的跨域解决方案,只支持get请求。
JSONP是借助 script标签 实现跨域的,网页中有一些标签本身就具有跨域能力,例如:img link ifame script 如果在服务端直接返回数据则…
ajax运行原理及实现
Ajax的实现步骤 1、创建Ajax对象 var xhr new XMLHttpRequest(); 2、告诉ajax请求地址以及请求方式 xhr.open(get,http://www.example.com) 3、发送请求 xhr.send(); 4、获取服务器端给与客户端的响应数据 xhr.onload function(){ console.log(xhr.responseText) } 注意&…
关于前端原生技术-Jsonp的理解与简述
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/134777717 出自【进步*于辰的博客】 在学习了Jsoup这个知识点之后,发觉js的这一特点…
跨域问题产生的原因以及解决方案
一、什么是跨域?
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
当跨域时会收到以下错误 二、什么是同源策略?
同源策略是一种约定,由Netscape公司1995年引入浏览器&…
jquery.cookie.js使用介绍
对cookies的操作在当访问一个网站就无时无刻的都伴随着我们,记录着我们的一举一动,并将不危害用户隐私的信息,将以保存,这样用户就不用去从新再次操作重复的步骤,这样大大方便了客户,也增加了客户对网站的回…
ajax跨域的几种实现方式
什么是跨域
同协议,同ip,同端口视为一个域,当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
原生态ajax跨域实现
通过动态创建script标签通过src发送跨域地址,通过定义function XXX(&…
解决easyUI跨域问题
easyUI解决jsonp跨域问题
html代码:
<!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title>js渲染表格</title><link rel"stylesheet" type"text/css" href"…
全网价钱新低,囤域名好时机
一个完美的域名到底有多重要?看看近几年各行业的老爷们为了买到和自己品牌相契合的域名,不惜血本,狠下重金的状况就知道。所以,平时囤奶粉、囤尿不湿、囤化妆品…有机会囤域名还不快抓紧开放云的域名服务特价月.com域名价格全网新…
jquery的ajax跨域请求jsonp解决方法
客户端调用代码示例 $.ajax({url:http://192.168.1.27:8080/cms/www/stat/infoClickJsonp.do?infoId101411352612752,dataType:"jsonp",jsonp:"jsonpcallback", // 设置jsonp 参数success:function(data){$(#checknum_101411352612752).text(data[0].coun…
跨域取值的四种常用方法
一:再写到这三个方法之前,先说一些基本的概念:
1.同源策略:所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当一个百度浏览器执行一个脚本的时候会检…
jquery ajax POST 例子详解
function test(){ $.ajax({ //提交数据的类型 POST GET type:"POST", //提交的网址 "testLogin.aspx", //提交的数据 data:{Name:"sanmao",Password:"sanmaoword&quo…
基于jquery的jsonp方式跨域请求示例
使用jQuery的ajax请求实现跨域操作
参数和方法示例: $.ajax({// 请求的urlurl:"http://127.0.0.1:8008/service/",// 请求方式只能是gettype:"get",//声明返回数据是jsonp格式的 “functionName("data")”dataType:"jsonp&qu…